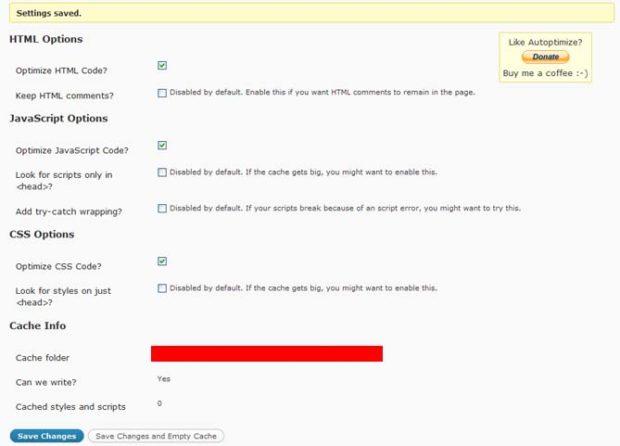
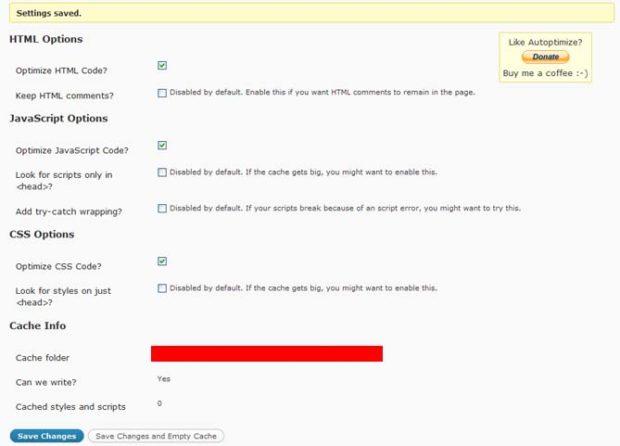
Recently I was trying to improve on the blog’s performance and make it more mobile-friendly. I found this great wordpress plugin Autoptimize that supposedly helps you to minify all the javascript and css. Continue reading

Aim for the best, prepare for the worst.

Recently I was trying to improve on the blog’s performance and make it more mobile-friendly. I found this great wordpress plugin Autoptimize that supposedly helps you to minify all the javascript and css. Continue reading
I was doing a school project on Android Wearable for the past few days. A strange bug happened.
I used Wearable.DataApi.putDataItem(mGoogleApiClient, putDataReq)for triggering onDataChanged in WearableListenerService. However, I noticed that sometimes onDataChanged is not called even though the putDataItem method has fired.
The strange thing is this bug only happens on the first call, subsequently the calls trigger normally. More interestingly, the bug only happens sometimes, once in a while, the first call will trigger normally.
Aftering debugging and getting nowhere, I decided to get help from stackoverflow. I found an answer that was relevant:
http://stackoverflow.com/a/24697312/1472186
The answer suggests adding a time field into the DataMap so that the data is really changed every time. I did not think that was the cause of the problem, because I followed the online tutorial and had a count value in my DataMap, which increments every time. This should have caused the data to change every time.
However, after I added the time field into the DataMap, the bug disappeared. So it was true that my old implementation was not causing any changes. The count value did not work. After thinking through the process again, I figured out why.
The count did increase after each call, from 0 to 1, 2, 3, … However, those values are stored in the DataMap within the wearable device, not on the phone. So it was possible that wearable device already has a DataMap in which there is a data with count 0, although my phone app does not have the DataMap yet. When I send a new DataMap with count 0 from phone to the wearable, that DataMap is already present on the wearable, and hence no change will be detected and onDataChanged will not be triggered.
For time, since the current time is unique and always increasing, there would not be a case where the time in DataMap on the phone already exists on the wearable, hence always triggering onDataChanged.

I was using grub to dual boot my Lenovo Y410P with Windows 8 and Ubuntu 14.04.
Recently I finally decided to upgrade my Windows 8 to Windows 8.1 considering it should be pretty stable by now. However, to my horror(or rather not surprisingly), my default bootloader has been changed to Windows Bootloader which means I could not access my Ubuntu 14.04.
Usually this takes a while to fix, involving repairing grub/BCD and tend to be tedious. However, I managed to found a much simpler and direct solution to this.
With the new UEFI specification, we can actually choose the default boot manager instead of replacing one with another. All it takes is to go to UEFI Firmware settings and change the order of boot managers. Which means grub and Windows boot manager can co-exist somewhere in the hard disk and we can choose which one to use in the BIOS UEFI settings.
Accessing UEFI settings in Windows 8.1 is a bit different from what happens in Windows 8, you can follow these links:
http://www.thewindowsclub.com/access-uefi-firmware-settings-windows-8-1
http://acer-au.custhelp.com/app/answers/detail/a_id/32048/~/accessing-uefi-in-windows-8.1
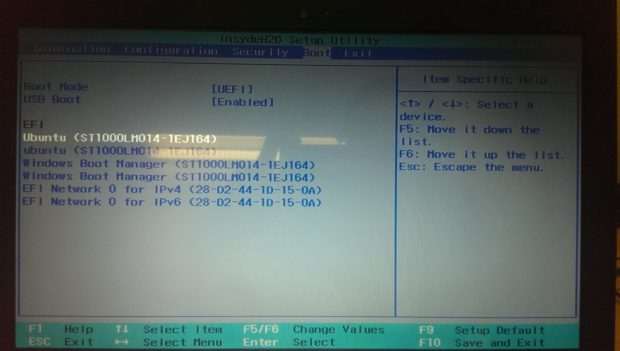
The menu is something like this:
One you are in the UEFI boot priority settings, you can simply change the position of Ubuntu to the top so that grub will load when the PC is turned on:
(All photos taken by me)
Meteor is the web framework that I have been learning for past few weeks. It is powerful and easy to learn but some functions are still under-developed hence some bugs.
When playing with the Todo List example, I discovered a bug in the example. The example has a function to display a “loading text” in item panel when the user selects a new list and the corresponding items are being loaded from database. However, if the user switches between the lists very fast and selects the next list before the current list is loaded, the item panel will be forever stuck at loading. This may not be a issue when running on a local server but it would be much more serious if the Internet connection to server is slow.
I am not entirely sure of the cause of this problem but it has to do with how DOM elements are updated when the variables get changed. For some reason, if the Meteor.subscribe() method does not return before the next execution, the DOM elements will not be updated.
I solved this issue by using a session variable, which is altered when new list is selected. In this way, a selection of new list will always trigger the change in session variable and hence update DOM accordingly. Below is the relevant code modified by me:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
// Always be subscribed to the todos for the selected list. Deps.autorun(function () { var list_id = Session.get('list_id'); if (list_id){ todosHandle = Meteor.subscribe('todos', list_id); Session.set('loading_item', !todosHandle.ready()); } else{ todosHandle = null; } }); ////////// Todos ////////// Template.todos.loading = function () { return Session.get('loading_item'); }; |
This technique is related to meteor’s reactivity, here is the reference on Reactivity for meteor.
Today I booted to my Ubuntu but it welcomed me with a blank screen without any light from the screen.
I thought it is the normal brightness and back-light problem so I tried to turn up brightness level from keyboard but nothing happened.
Then when I tried to adjust volume using keyboard, I was surprised(or rather not surprised) to hear the usual sound effect from Ubuntu system. So I was assured that the system has been booted properly and the only problem is that the screen did not show up.
Intuitively, I thought of the possibility that the screen is actually “turned off” the same way as the brightness was set to zero on boot. With that I tried to press the keyboard combination to “turn on” the screen, which is “Fn+F2” (for my Lenovo Y410P).
And yes, I got back my Ubuntu desktop. Pressing the keys again will give me blank screen again(as expected since it is indeed designed to work).
No idea why the screen was initially turned off though.
By continuing to use the site, you agree to the use of cookies. more information
The cookie settings on this website are set to "allow cookies" to give you the best browsing experience possible. If you continue to use this website without changing your cookie settings or you click "Accept" below then you are consenting to this.