For the final project of CS3216, our team decided to develop a web app A*genda that helps event organizers to build web-based agenda for their events.

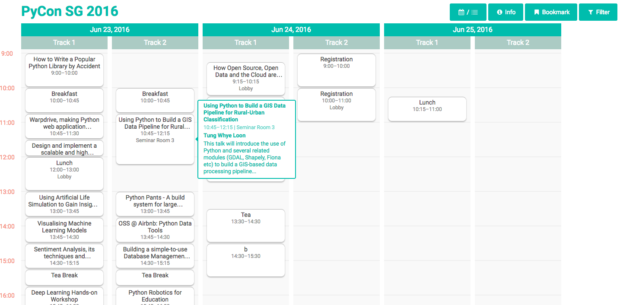
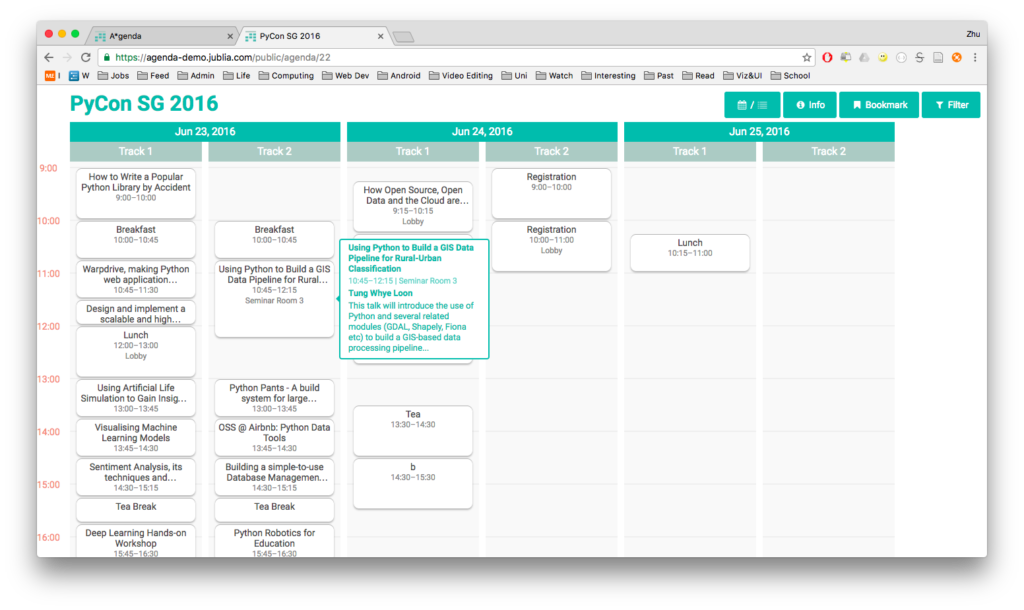
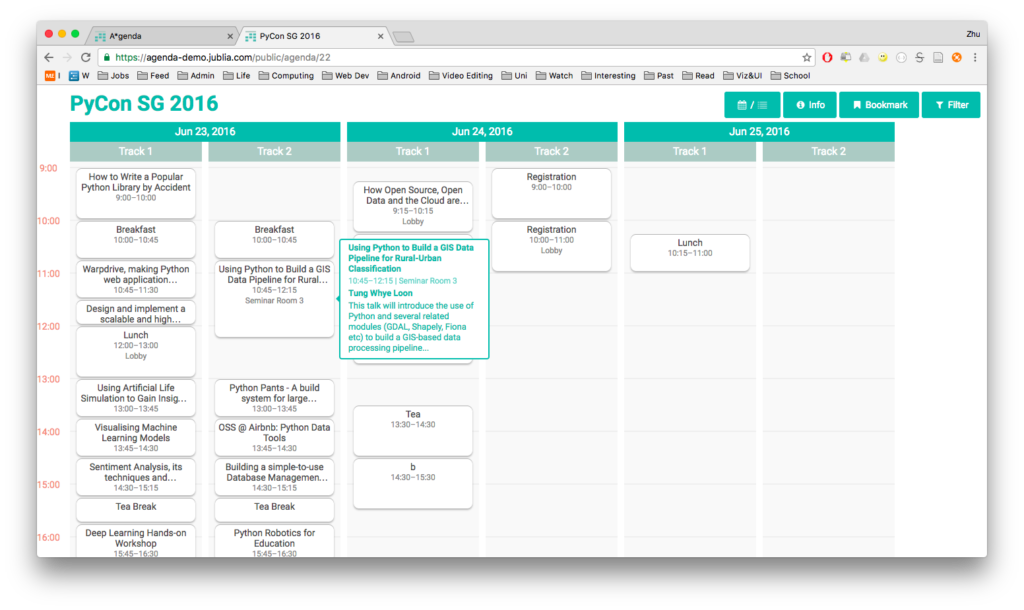
A*genda – screenshot of PyCon SG 2016 public agenda, used by event participants

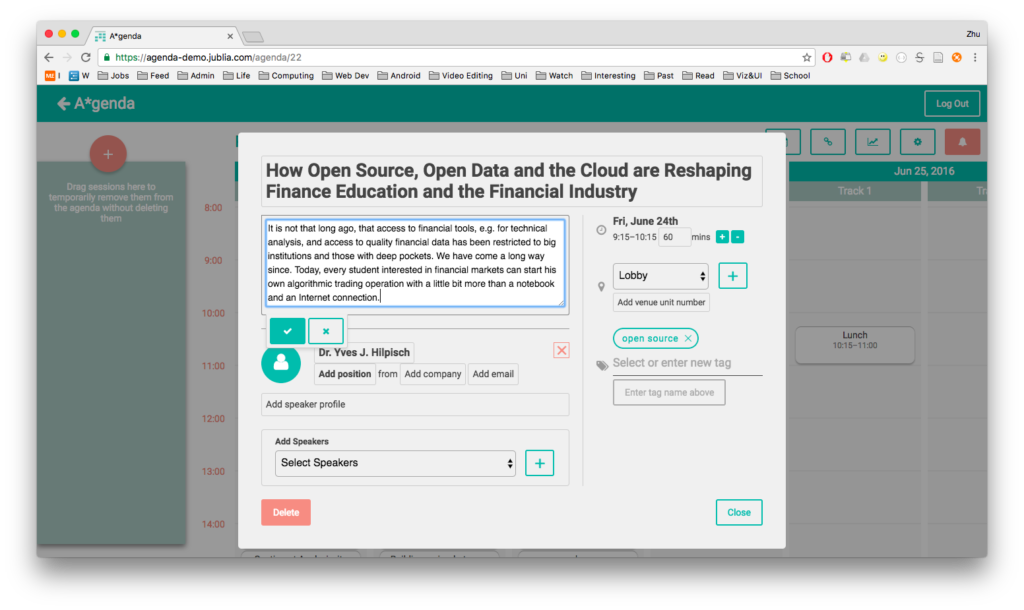
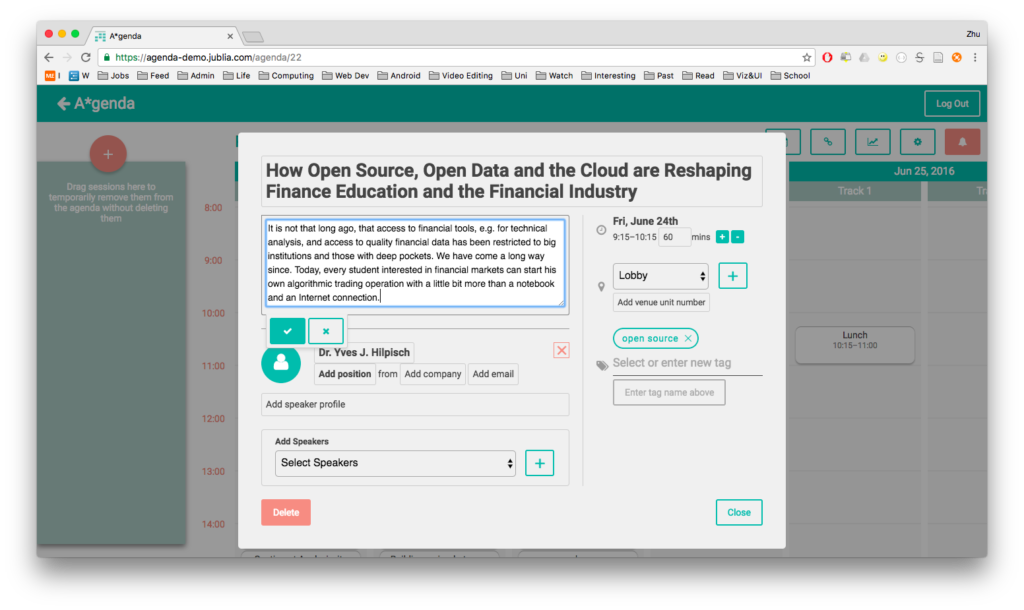
A*genda – screenshot of agenda builder interface, used by event organizers to create event agenda
This was an unfortunate timing (October 2016) for our team since Angular 2 just came out of beta, and Angular 1 is going to be the “legacy” framework soon. As a team that has no experience with other frameworks like React.js or vue.js, we were stuck between Angular 1 and Angular 2, and the final decision was latter. Continue reading →