This is a guide for setting up Font Awesome in Angular 2 with webpack.
Although this guide is written at the time of Angular 2, it should also work for Angular 4 and future versions of Angular, according to the official Angular branding guideline.
Font Awesome is a hugely popular package for icons. Back in the days, you could just include css and font files in index.html. However, with so many new technologies, it has become increasing hard to integrate 3rd party library into our web app project.
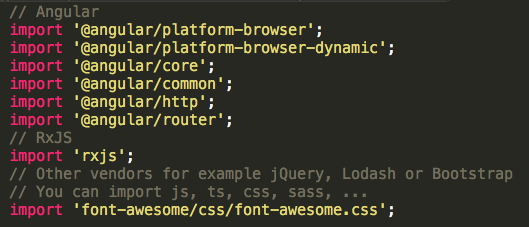
Of course we can still use a CDN to serve static resources, but that’s not helpful when we need to test locally. It also adds external dependency which we have no control over. Hence, we need an idiomatic way to use Font Awesome in Angular 2 with webpack. Continue reading →