It has been almost one month since I bought LG G Watch, and I am happy with how it is changing my daily life.
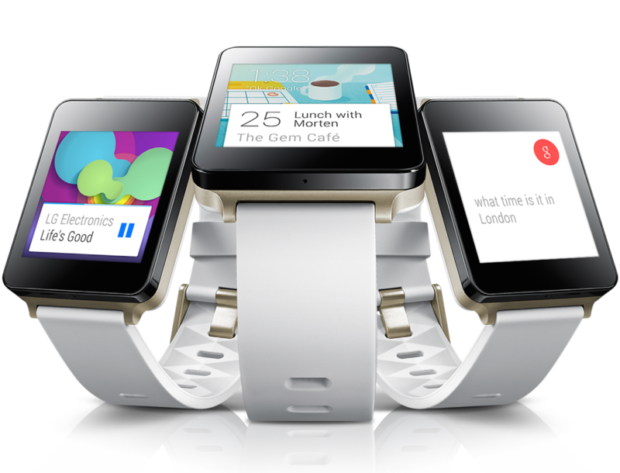
LG G Watch is a gadget rather than watch
The purpose of buying this watch is really just to try out how it is like to have a wearable gadget rather than getting a nice watch. And of course if I have some good ideas, I can use Android wearable API to develop apps that make use of this new technology.
Appearance wise, it really look more like a gadget-on-the-wrist rather than a watch. Wherever I go, people who notice this will instantly recognize this as something that has much more functionalities than normal watches. The watch performed beyond my expectation in terms of functionalities that it provides. In fact, my friends often joke about what happens if I wear this into exam venues.
More useful than I thought
Some functions are triggered by the events that happened to the phone, these are most likely notifications. The phone sends the notifications to the watch, and then the watch would display them in a nice way. By default, firstly, there will be a card(similar to Google Now on the phone) at the bottom of the display, swiping up will show the main message on the screen, then swiping to the left will show another screen that allows you to open the corresponding app on the phone whereas swiping to the right will dismiss the notification. This default behaviour is not very useful, so the apps that want to take advantage of the wearables need to implement more actionable screens for the users. For example, for the updated Whatsapp, the main screen shows a list of conversations, you can see the full details of each conversation if you swipe to the left once, and you can also reply via voice input by swiping to the left again. However, others told me that it looks very weird if someone is staring at the watch for longer than 3 seconds, so better check long messages on the phone.
Other than reading chat notifications, the function that I use the most is agenda.

By default, today’s events on the phone will be synced to the watch and displayed as a agenda card, swiping up will show more details such as venue, additional notes. Believe it or not, this saves a lot of time and frees up my hands from taking out the phone, especially on a crowded bus or during cycling.
It also comes with a simple step counter to record how many steps you have walk everyday.

You can set a goal and motivate yourself to walk more rather than taking bus. Personally, I find it pretty effective. There are times that I wanted to take a bus but decided not to after looking at the step count. (My goal is set to 10k steps every day)
Voice control system is very important for the watch, most self-initiated actions are via the voice control. Saying “Okay, Google!” will trigger the voice control. It may not be able to match Siri as a personal assistant, but there are still a lot of things that you can do, including setting up reminders, sending SMS and email, calling someone, asking a question or just simply performing a Google search. Apart from the default commands, “start XXX” will trigger apps that are specifically developed to run on the wearable device.
Other cool features are music controller for the phone, navigation(with google map).
Update: Recently in December 2014, the music controller is updated with useful functions to control volume and go to next or previous track. The UI is also pretty good.