During the course of CS3281, I had the chance to work on two different open source projects, socket.io and Teammates. There are various differences between the nature of the two projects as well as the development processes. Continue reading

Modular d3 app with commonJS and webpack
Creating modular d3 app with commonJS and webpack
In my previous post, I wrote about how to break up the d3 visualization app into different modules. It turns out that there is a better way to write modular d3 app, using commonJS and webpack.
Update on 6/May/2016:(webpack 1, deprecated) For a more idiomatic approach using webpack.optimize.CommonsChunkPlugin, visit webpack’s documentation on code splitting. The approach described in this post has the limitation of not being able to produce separate output files for app and vendor libraries, which is addressed by the idiomatic approach.
Update on 23/March/2017: (webpack 2, recommended) For a more idiomatic approach using CommonsChunkPlugin, visit webpack 2’s guide on code splitting. The approach described in this post has the limitation of not being able to produce separate output files for app and vendor libraries, which is addressed by the idiomatic approach.
Update on 12/Sep/2016: This post is gaining lots of popularity since d3.js v4 is released under npm. The approach described below should still work in theory although I have not tested it. Let me know if it doesn’t.

d3.js app structure – separating concerns
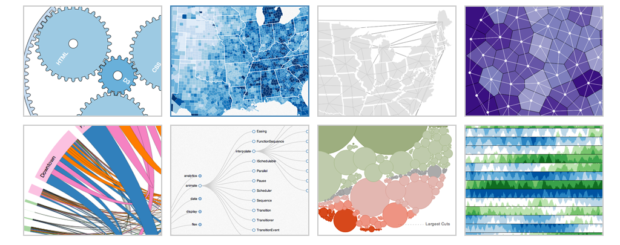
d3.js is a popular JavaScript library mainly used for front-end visualization. There are a lot of examples on how to use it, but there are very few resources that talks about d3.js app structure, i.e. how to break down the app into modular components. In this blog post, I will use my project for visualizing contributions on GitHub to demonstrate the d3.js app structure that I like to use. Continue reading

Stay independent – problems with dependencies
I have been thinking about the issue of being too dependent on technologies. A few months ago, I decided to be more independent. So I deactivated Facebook and experienced the world without it. The experience is totally worth it and I learnt a lot. Continue reading

Web App is Not Simple – List of web technologies
Web App – The Beginning
When I was JC2 long time ago, web app was simple. When I googled for a tutorial on how to build a web app, the approach that I came up with was:
- Proprietary server to host the app. I used Union Server because it has documented examples.
- HTML, CSS, jQuery UI for the front-end user interface. (It seems that nobody uses jQuery UI anymore)
- jQuery, JavaScript for handling user interactions.
Since the proprietary server has a JavaScript client, with very easy to use APIs, the development was quite easy. I thought I had known everything that I need to know to become a web developer, but I was so wrong. Continue reading