During my internship at Teamie, I had the chance of working with multiple popular JavaScript open-source libraries for certain features. There were some lessons I learnt during the process. Continue reading

Aim for the best, prepare for the worst.

During my internship at Teamie, I had the chance of working with multiple popular JavaScript open-source libraries for certain features. There were some lessons I learnt during the process. Continue reading

Here are 12 essential computing terms that are frequently used by computing students. Get to know them and prepare yourself for an exciting coding journey ahead.

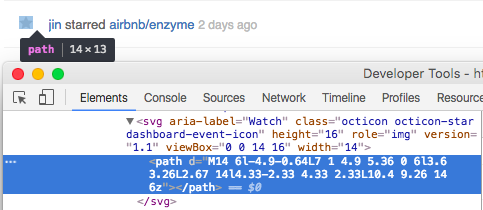
As a front-end developer, I like checking the Chrome developer console for websites that I visits. Typically I see that icons are either cropped from a single sprite sheet image or coming from fonts like font awesome. But GitHub just blow my mind with its SVG path icon. Continue reading

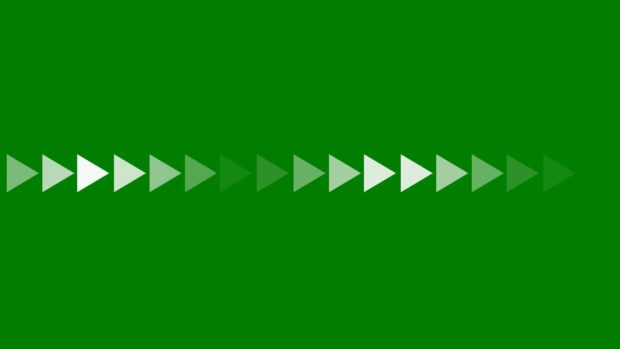
The post shows you different ways that you can implement d3.js chained transitions.
d3.js offers great built-in transition() API to allow simple animations, so we can animate positions, sizes very easily like this: Continue reading

Recently there has been a growing discussion on where the tech industry is headed towards. Together hypes of AI, bots seem to in the spotlight, and the immediate battle would be app versus bot. So what’s the difference between apps and bots and will bots dominate the future? Continue reading
By continuing to use the site, you agree to the use of cookies. more information
The cookie settings on this website are set to "allow cookies" to give you the best browsing experience possible. If you continue to use this website without changing your cookie settings or you click "Accept" below then you are consenting to this.