As a front-end developer, I like checking the Chrome developer console for websites that I visits. Typically I see that icons are either cropped from a single sprite sheet image or coming from fonts like font awesome. But GitHub just blow my mind with its SVG path icon.
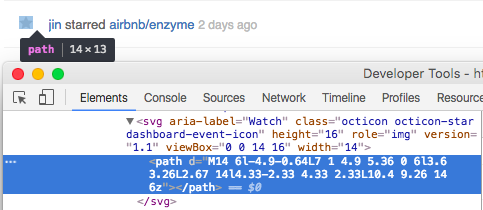
All of GitHub’s Icons are SVG path icon
Location:
Email:
Link:
Repository:
Notification (bell):
Short Analysis
First, kudos to GitHub for using such an innovative way to render icons.
In terms of performance, I can see that SVG path is definitely better than the sprite sheet or 3rd party fonts. The icon resources are essentially plain text commands for the path elements. These commands are no more than a few hundred characters and no external resources are needed. Hence, the overall size for all the icons are almost negligible.
How GitHub was able to get those magical letters and numbers to draw the icons that mimic the effect of images? My guess is that maybe they had some experts on computer graphics who are able to handcraft the path commands. Or maybe they can draw the icons in some external tools and convert them into the SVG path commands? Anyway, I imagine it would be a lot harder than using images directly.
One thing that I am not sure is how GitHub can protect those icons (if they want to). Essentially all that is needed to draw those icons are the attributes, which are just commands made up of letters and numbers. Can they copyright those commands? Assuming that they have the copyright of those exact commands, it would be easy to just use a global position offset and slightly modify the drawing sequence to get a completely different commands. If they claim to have copyright over the more general patterns, like this number of bezier curves with that number of moveto commands, then it greatly limits other people who want to design their own SVG path icons. After all, there are only limited many ways to draw a clock using SVG path.
Update: Google also uses SVG path for some of the content in search results, but not navigation bar:
Google’s Right arrow(and others) uses SVG path:
Google’s navigation bar uses sprite sheet: